Rola plików graficznych w SEO dla e-commerce


Artykuł przygotowany przez eksperta z DevaGroup
Jakie są podstawowe elementy optymalizacji sklepu internetowego? Jaką rolę odgrywają pliki graficzne w SEO dla e-commerce? O czym pamiętać przy ich optymalizacji? Oto kilka cennych wskazówek od eksperta z DevaGroup.
O sukcesie firmy z branży e-commerce decyduje wiele czynników, ale najważniejszym z nich jest umiejętność ściągnięcia na naszą stronę klientów, którzy mogą być potencjalnie zainteresowani kupnem oferowanych przez nas produktów. Oczywiście, środków do osiągnięcia celu jest wiele, co więcej, mogą być one łączone, aby w konsekwencji generować satysfakcjonujący stopień konwersji. Mowa tu oczywiście o działaniach płatnych, takich jak: kampanie Google Ads, reklamy w mediach społecznościowych, mailingi oraz działaniach o charakterze organicznym – czyli w głównej mierze opartych o techniki związane z szeroko pojętym SEO.
Podstawowe elementy optymalizacji sklepu internetowego
Prawidłowe prowadzenie działań organicznych w wyszukiwarkach dla wielu firm operujących głównie w sieci, powinno stanowić podstawę długofalowej strategii docierania do potencjalnego klienta. Jednym z fundamentów działań SEO jest optymalizacja techniczna serwisu pod silniki wyszukiwarek internetowych tak, aby w wynikach organicznych nasza strona wyświetlała się możliwie najwyżej, na jak największą liczbę zapytań powiązanych z obszarem naszej działalności/oferowanymi produktami. Do aspektów technicznych budowy witryny, którym warto się przyjrzeć, zaliczamy m.in.:
- Prawidłową budowę struktury serwisu – rozumiemy przez to głównie optymalny podział produktów na właściwe kategorie ogólne oraz bardziej doszczegółowione, doprecyzowane podkategorie – dla przykładu mając w ofercie buty sportowe, warto utworzyć kategorie ogólne w zależności od przeznaczenia obuwia – tj. buty do piłki nożnej, buty do koszykówki, buty do biegania itp. W dalszej kolejności możemy uwzględniać inne właściwości produktów – np. producenta, kolor. W ten sposób otrzymamy przykładową podkategorię – czarne buty do biegania New Balance.
- Odpowiednią strukturę adresów URL – należy zwrócić uwagę na to, aby adresy nie zawierały polskich znaków diakrytycznych – takich jak: „ą, ę”, podkreśleń, „losowych” ciągów znaków. Prawidłowy adres URL powinien być prosty oraz samą swoją budową wskazywać, jakie treści się pod nim znajdują – przykładowo dla wspomnianej wcześniej podkategorii butów możemy rozważać warianty takie jak: „/buty-do-biegania/new-balance/czarne”, „/new-balance/buty-do-biegania/czarne” lub też inne kombinacje, które w efekcie powinny działać na korzyść przejrzystej konstrukcji serwisu.
- Upewnienie się o dostępność treści serwisu dla botów wyszukiwarek – warto sprawdzić, czy bot wyszukiwarki ma dostęp do najważniejszych podstron serwisu oraz, czy ma możliwość prawidłowego odczytania ich zawartości. Działa tu prosta zasada – jeśli podstrona jest niemożliwa do sprawdzenia przez wyszukiwarkę, z pewnością nie zostanie ona zamieszczona w indeksie wyników wyszukiwania organicznego.
- Optymalizację plików graficznych – zagadnienie to jest często bagatelizowane, gdyż pozostawienie grafik bez odpowiedniej optymalizacji nie wiąże się ze spadkami widoczności oraz nie wpływa, z reguły, bezpośrednio na funkcjonowanie strony. Jednakże pochylenie się nad tą kwestią może przynieść duże zmiany na plus w widoczności serwisu oraz poziomie generowanego ruchu.
Rola zdjęć w budowaniu widoczności oraz komunikacji z klientem
Strona wizualna serwisów internetowych z czasem coraz bardziej zyskiwała na znaczeniu. Jej nieodłącznym elementem są pliki graficzne, na stronach usługowych najczęściej są to zdjęcia, mające uatrakcyjnić ich wygląd tak, aby użytkownik odczuwał przyjemność z obcowania z całością treści, spędził w serwisie więcej czasu, a w konsekwencji był bardziej skłonny do skorzystania z przedstawianej mu oferty.
Pliki graficzne w serwisach e-commerce pełnią podobną funkcję, jednak, ponadto powinny służyć właściwej prezentacji produktów potencjalnym kupującym, skłaniać ich do zakupu. Co ważne w kontekście tego artykułu – klient może trafić na kartę produktu również przy pomocy wyszukiwarki obrazów, jednak, aby zdjęcia się w niej znalazły, warto zwrócić uwagę na ich optymalizację również od strony technicznej.
Jak zoptymalizować zdjęcia w sklepie internetowym?
- Pamiętaj o opisowych nazwach plików – nazwa zdjęcia powinna mieć charakter opisowy, nie powinny jednak znaleźć się w niej znaki diakrytyczne. Przykładem prawidłowej nazwy zdjęcia produktu będzie więc: czarne-buty-do-biegania-new-balance.png. Nazwą, która może zaniżyć pozycję danej grafiki w wyszukiwarce obrazów będzie: czarnebutydobieganianewbalance.png – frazy kluczowe w tym przypadku zostały zbite w nic nieznaczący ciąg znaków. Błędna będzie również: 1920x1080butyzdjecie.png. W przypadku nazewnictwa plików graficznych najlepiej postępować analogicznie jak z budową prawidłowego adresu URL, z tą różnicą, że nie stosujemy w nich znaku „/”
- Uzupełnij atrybut alt – jest to tzw. opis alternatywny. Zostaje on wyświetlony przez przeglądarkę użytkownika w sytuacji, w której nie powiedzie się prawidłowe załadowanie pliku graficznego. Jako ciekawostkę można dodać, iż to właśnie opisy alternatywne stanowią swego rodzaju pomoc dla użytkowników niedowidzących i pozwalają im na pełniejszą interakcję ze stroną pomimo ich niepełnosprawności (treść atrybutów alt zostaje odczytana w formie głosowej przez odpowiednie oprogramowanie dedykowane takim osobom). Opis alternatywny w głównej mierze decyduje o pozycji dodanego przez nas zdjęcia w wyszukiwarce, warto więc wiedzieć, jak go prawidłowo uzupełnić. Dobrą praktyką będzie:
– Dodanie tekstu opisującego dokładnie to, co znajduje się na zdjęciu – czyli jeśli uzupełniasz opis dla zdjęcia, którego główny punkt stanowi zbliżenie na sznurówki buta, treścią opisu powinien być tekst „Sznurówki czarnych butów do biegania New Balance”.
– Zadbanie o poprawność gramatyczną opisu – stosuj znaki diakrytyczne. W przypadku atrybutów alt nie obowiązują obostrzenia występujące przy tworzeniu nazw zdjęć.
– Jeśli galeria na karcie produktu zawiera kilka/kilkanaście zdjęć, unikanie stosowania dla każdego z nich takiej samej treści atrybutu alt – może być to mylące zarówno dla botów wyszukiwarek, jak i użytkowników korzystających z czytników głosowych.
– Używanie w opisach fraz kluczowych powiązanych z danym produktem tak, aby nasycić nimi kod danej podstrony.
- Dodaj mapę strony dla plików graficznych – sitemapa jest spisem najważniejszych podstron oraz plików, które chcemy udostępnić botom wyszukiwarek internetowych. Dzięki prawidłowo skonstruowanej mapie strony mają one łatwiejszy dostęp np. do zdjęć produktów.
Core Web Vitals – zmień swoje podejście do rozdzielczości i jakości zdjęć
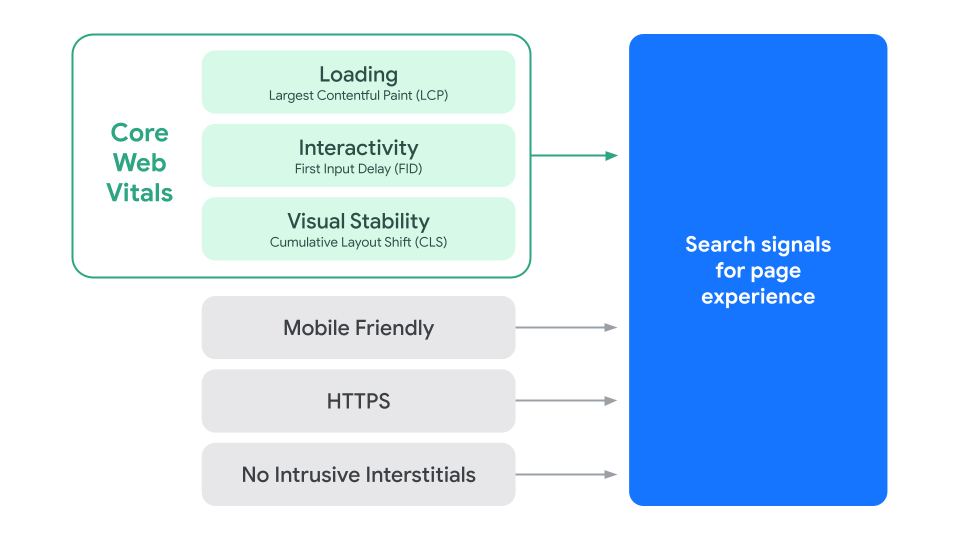
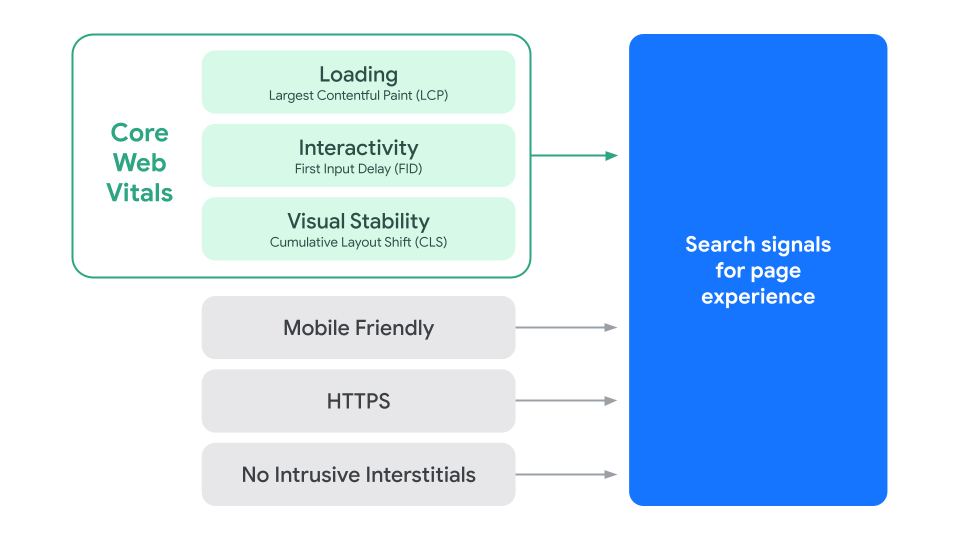
Od dłuższego czasu Google jako element swojego algorytmu decydującego o pozycji stron w wynikach wyszukiwania, uwzględnia czynniki Core Web Vitals. Należą do nich:


LCP – Largest Contentful Paint – metryka obrazująca, ile czasu zajmuje przeglądarce załadowanie największego elementu danej podstrony – w zależności od jej budowy może to być: tekst, film lub plik graficzny. Czas ładowania powyżej 4s wskazuje na zagrożenie opuszczeniem strony przez odwiedzających.
FID – First Input Delay – czas, jaki musi minąć od rozpoczęcia ładowania strony do momentu, w którym użytkownik uzyskuje z nim pełną interaktywność. Wartości powyżej 300ms mogą negatywnie wpływać na doświadczenia użytkowników.
CLS – Cumulative Layout Shift – czynnik ten określa wizualną stabilność strony – uwzględnia wszelkie przesunięcia, do jakich dochodzi podczas ładowania zasobów danej podstrony. Wartość powyżej 0,25 uznawana jest za krytyczną i wymagającą natychmiastowej poprawy.
Wyniki dla każdej ze swoich podstron można sprawdzić przy pomocy narzędzia udostępnianego przez Google – https://pagespeed.web.dev/
Jak poprawić metryki CWV uwzględniając pliki graficzne?
- Stosuj pliki o odpowiedniej rozdzielczości – pomimo faktu, iż każdy z nas dysponuje coraz szybszym połączeniem z internetem, załadowanie wielu zdjęć wysokiej jakości może zajmować niepotrzebnie dużo czasu. Jeśli wiesz, że dany plik będzie wyświetlany jedynie w określonym rozmiarze, unikaj wrzucania go jako zasobu w znacznie większej rozdzielczości. Obrazek i tak zostanie „ściśnięty”, aby mieścić się w przeznaczone dla niego miejsce.
- Używaj nowych formatów plików – PNG lub JPEG nie są obecnie najbardziej wydajnymi sposobami kompresji obrazów. Google zachęca do szerszego stosowania nowych, bardziej efektywnych rozszerzeń – WebP, JPEG 2000 oraz AVIF. Dzięki nim zdjęcie zostaje załadowane szybciej i zużywa mniej zasobów. Przekłada się to pozytywnie na metryki Core Web Vitals.
- Przypisz plikom graficznym określone rozmiary, aby uniknąć przesunięć podczas ładowania – w kodzie strony przypisz poszczególnym elementom wartości odpowiedzialne za wysokość oraz szerokość – width i height. Podczas wczytywania zawartości przeglądarka użytkownika otrzyma informację dotyczącą tego, jaki obszar ma zarezerwować dla danego pliku graficznego. Więcej informacji dostępnych jest na stronie Google poświęconej metryce CLS – https://web.dev/optimize-cls/
- Odłóż ładowanie obrazów poza pierwszym ekranem – współczesne serwisy internetowe zbudowane są w sposób pozwalający na zamieszczanie rozbudowanych treści na jednej podstronie, po której użytkownik może poruszać się stopniowo (dzięki mechanizmowi scrollowania). Jako pierwszy ekran określamy tę część podstrony, która zostaje wyświetlona użytkownikowi zaraz po przejściu na nią. Tak więc warto zwrócić uwagę na to, aby kolejne elementy poniżej pierwszego ekranu, doładowywały się w tle, a załadowanie całości od razu nie było niezbędne do wyświetlenia treści zawartych w tzw. above the fold. Dokładniejsze instrukcje wdrażania „leniwego ładowania” znajdują się na stronie https://web.dev/offscreen-images/
Podsumowanie
Powyższy artykuł zawiera najważniejsze wskazówki dotyczące optymalizacji grafik w sklepach internetowych. Powinna stanowić ona jeden z elementów poprawnie wykonanych działań on-site SEO, które w efekcie przyczynią się do pozyskiwania większego poziomu ruchu organicznego.
O autorze:


Paweł Grabowski
SEO Specialist w DevaGroup
W DevaGroup odpowiedzialny za przeprowadzanie rozbudowanych audytów SEO uwzględniających czynniki on-site i off-site, prowadzenie kampanii, bieżące optymalizacje oraz monitoring. Zwolennik optymalizacji struktury serwisów, linkowania wewnętrznego i wydobywania z nich pełnego potencjału.
Promuj biznes na łamach Komerso.pl!